티스토리 뷰
반응형
일반적으로 falsy한 값의 체크는 다음과 같이 확인한다.
function isFalsy(value) {
return !value ? true : false;
}
console.log(isFalsy(undefined)); // true
console.log(isFalsy(null)); // true
console.log(isFalsy(0)); // true
console.log(isFalsy('')); // true
console.log(isFalsy([])); // false
console.log(isFalsy({})); // false
/*
요런 특징을 이용해서 if(value) 또는 if(!value)로 활용하곤 한다.
*/그러나 0과 빈 문자열은 검증하지 않고, 오로지 null 또는 undefined인지만 확인하고자 하는 경우에는 동등(==) 연산자를 활용한다.
function isNullOrUndefined(value) {
return value == null;
}
console.log(isNullOrUndefined(undefined)); // true
console.log(isNullOrUndefined(null)); // true
console.log(isNullOrUndefined(0)); // false
console.log(isNullOrUndefined('')); // false
console.log(isNullOrUndefined([])); // false
console.log(isNullOrUndefined({})); // falseJS는 정말 괴상한 언어인 것 같다.
참고
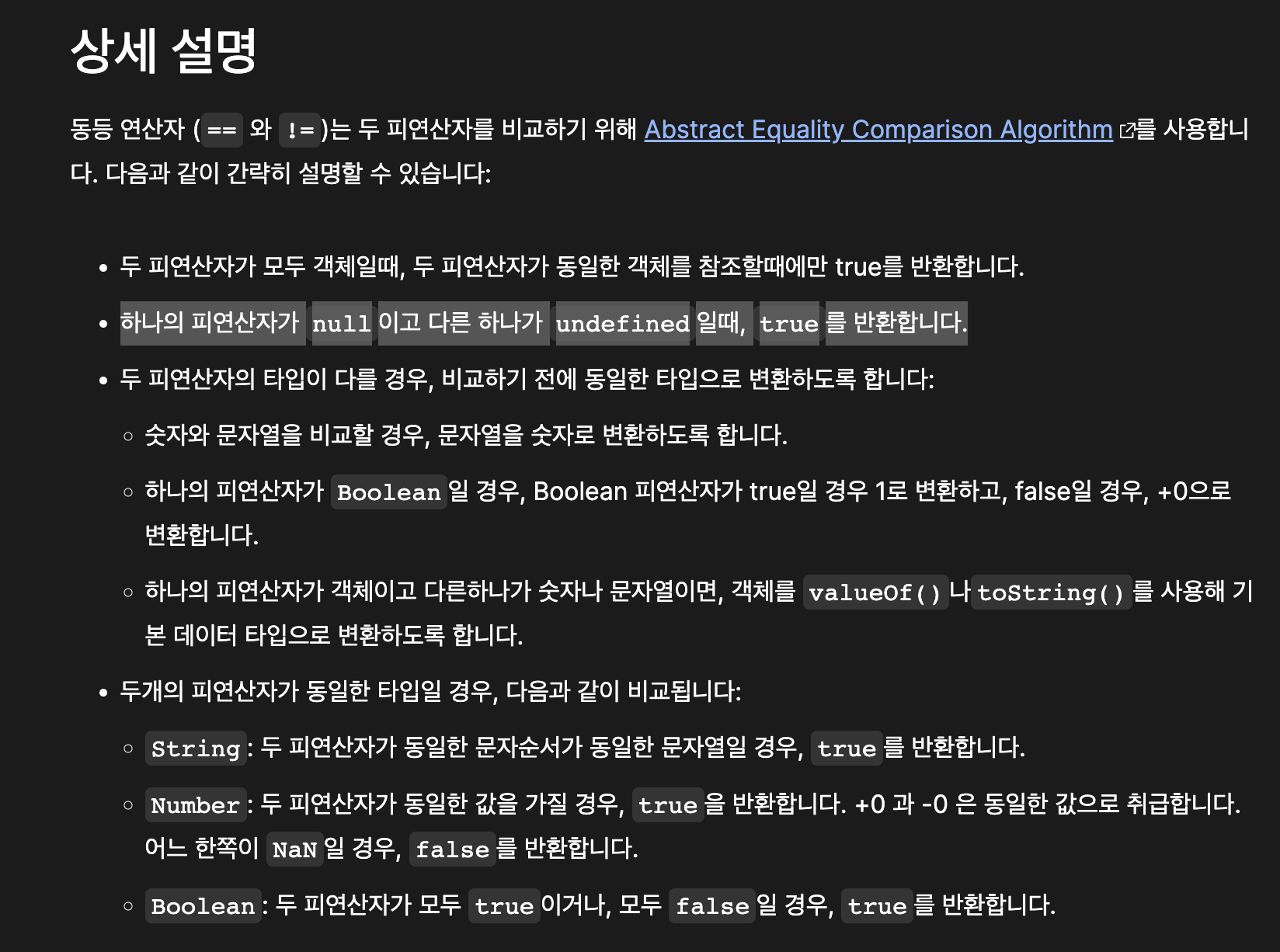
동등 연산자(==) - JavaScript | MDN
동등 연산자(==)는 두 개의 피연산자가 동일한지 확인하며, Boolean값을 반환합니다. 일치 연산자(===)와는 다르게 다른 타입의 피연산자들끼리의 비교를 시도합니다.
developer.mozilla.org

'Dev. > javascript' 카테고리의 다른 글
| [JS] function call, apply, bind 차이 (0) | 2022.12.02 |
|---|---|
| [JS] 클래스에 async getter 작성하기 (0) | 2022.10.07 |
| [JS] 객체 배열을 문자열 기준으로 정렬하기 (0) | 2022.09.19 |
| [JS] 중첩 클래스 정의하기 (0) | 2022.09.07 |
| [TS] any와 unknown의 차이 (2) | 2022.08.28 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Java
- RancherDesktop
- Gradle
- etc
- Docker
- AWS
- JPA
- eureka
- pgloader
- Linux
- hashicorp
- JEST
- Vault
- shell
- spring boot
- terraform
- mysql
- jQuery
- Node.js
- Puppeteer
- Database
- Spring Cloud Config
- javascript
- AWS IoT
- kotlin
- IntelliJ
- postgresql
- Git
- react
- 코딩테스트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
