티스토리 뷰
반응형
둘 모두 문자열을 자르기 위해 사용하지만, 약간의 차이가 있다.
let str = "0123456789";
console.log(str.substr(2, 5)); // 23456
console.log(str.substring(2, 5)); // 234- substr : 시작 인덱스부터 특정 길이만큼 자르기
- substring : 시작 인덱스부터 특정 인덱스 전까지 자르기
- substring은 종료 위치 이전까지 자른다는 것에 주의
220804 내용 추가
jQuery로 분류해놓았는데, 정작 substr랑 substring은 jQuery만의 기능이 아니다. 왜 요딴식으로 작성해놨지?
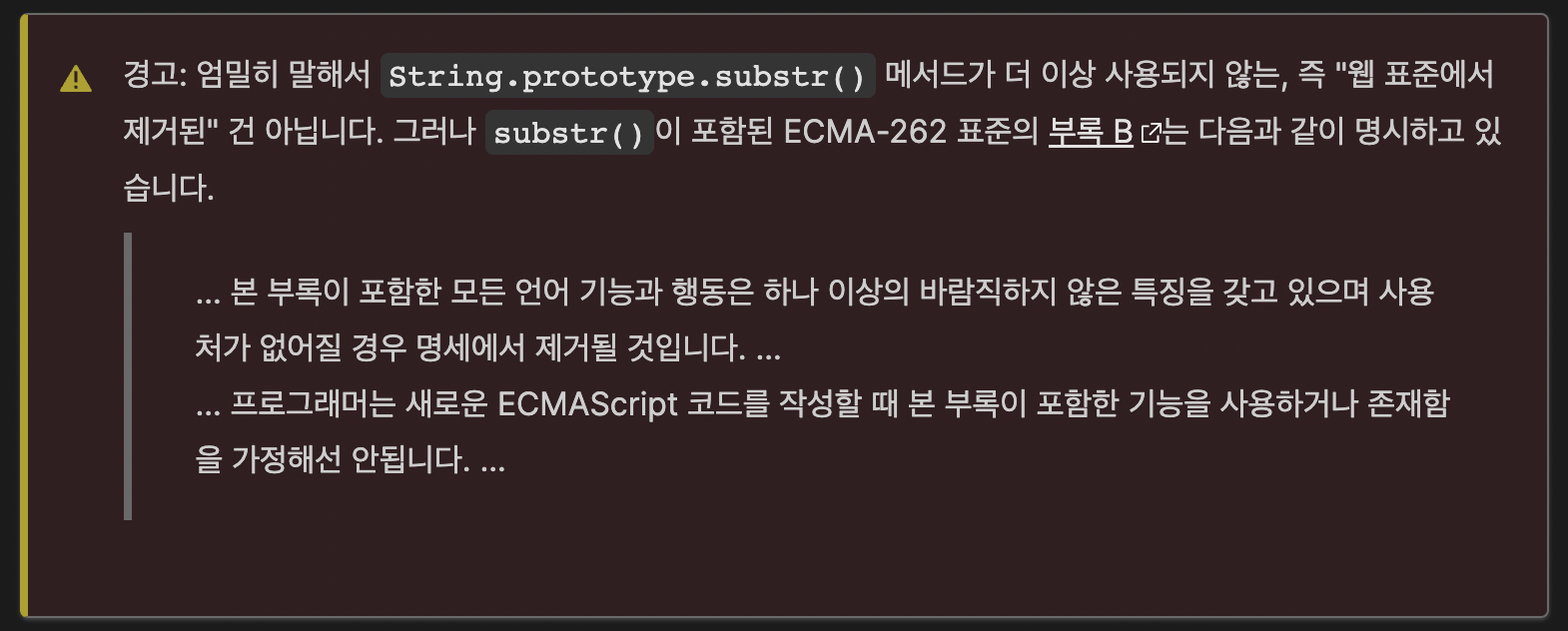
두 기능은 모두 String.prototype에 포함되며, 기능은 상술한 바와 같지만 substr는 더 이상 사용이 권장되지 않는다는 특징이 있다.

참고
String.prototype.substr() - JavaScript | MDN
substr() 메서드는 문자열에서 특정 위치에서 시작하여 특정 문자 수 만큼의 문자들을 반환합니다.
developer.mozilla.org
'Dev. > javascript' 카테고리의 다른 글
| [jQuery] best practice - DOM manipulation (0) | 2021.02.17 |
|---|---|
| [jQuery] best practice - jQuery Ready Event (0) | 2021.02.16 |
| [JS] 스코프, 클로저, 익명함수 (0) | 2020.10.05 |
| [jQuery] ace editor 간단 설정 (1) | 2020.09.21 |
| [jQuery] checkbox 개수 및 전체 선택 (0) | 2020.09.04 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- AWS
- terraform
- Node.js
- 코딩테스트
- javascript
- kotlin
- hashicorp
- pgloader
- mysql
- AWS IoT
- Java
- IntelliJ
- JPA
- Gradle
- Vault
- Docker
- JEST
- Spring Cloud Config
- etc
- eureka
- Puppeteer
- Database
- Git
- jQuery
- Linux
- postgresql
- shell
- spring boot
- react
- RancherDesktop
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
